So, I am going to explain and showing you the best method to store and retrieve image from database in PHP.
And about with the code of upload and fetch an image from the MySQL database using PHP. As well as, when the insert image in MySQL database then with upload image a specific folder.
For example, we given all the easy ways to implement. So, insert and display images from the database with the code example step by step in the below section.
Table of Contents
Store and Retrieve Image from database in Php
In this paragraph, I am showing you all steps to upload images and retrieve images from the database. Also, store an image in the folder using Php.
<!DOCTYPE html>
<html>
<head>
<title>Store and retrieve image</title>
</head>
<body>
<form method="POST" action="index.php" enctype="multipart/form-data">
<input type="file" name="image">
<button type="submit" name="upload">Upload Image</button>
</form>
<?php
// database connection
$conn = mysqli_connect("localhost", "root", "", "student");
if (isset($_POST['upload'])) {
// Get name of images
$Get_image_name = $_FILES['image']['name'];
// image Path
$image_Path = "images/".basename($Get_image_name);
$sql = "INSERT INTO student_table (imagename, contact) VALUES ('$Get_image_name', 'USA')";
// Run SQL query
mysqli_query($conn, $sql);
if (move_uploaded_file($_FILES['image']['tmp_name'], $image_Path)) {
echo "Your Image uploaded successfully";
}else{
echo "Not Insert Image";
}
}
// Fetch image from database
$img = mysqli_query($conn, "SELECT * FROM student_table");
while ($row = mysqli_fetch_array($img)) {
echo "<img src='images/".$row['imagename']."' >";
}
?>
</body>
</html>Generally, mostly use this method to store an image in a folder from MySQL database using Php.
As well as, some steps to following it. So, how to upload image from the database in the below section.
- Firstly, create a connection to the MySQL database.
- After that, Write input fields to store images using Php.
- Secondly, write the code of File to upload images in the folder.
- Add retrieve image code from the database in Php.
Here, these are some main points to clarify the purpose of code. Also, mentioned this code on your page everywhere.
Note: we have to implement these steps code on the above section. Find and add this code to your project.
How to Upload Image in PHP and Store in Database and Folder
Afterward, I discuss how to create a database connection for store image. As a rule, the SQL database provides a query that has to define over the code.
Step 1: Create a Database connection
$conn = mysqli_connect("localhost", "root", "", "student");Hence, in this query SQL given a direct connection with the database. As a rule, MySQLi they pass four-parameter. Namely, Servername, Username, Password, and Database name.
Such as, you can mention all parameter names properly in this SQL element function.

Step 2: Create Folder and file name with Insert Image Query MySQL code in Php.
// Get the name of images
$Get_image_name = $_FILES['image']['name'];
// image Path
$image_Path = "images/".basename($Get_image_name);
$sql = "INSERT INTO student_table (imagename, contact) VALUES ('$Get_image_name', 'USA')";
// Run SQL query
mysqli_query($conn, $sql);
if (move_uploaded_file($_FILES['image']['tmp_name'], $image_Path)) {
echo "Your Image uploaded successfully";
}else{
echo "Not Insert Image";
}
}By the way, when you want to upload images in folder and SQL database in Php.
So, apply this code above implement insert query or folder upload image. Also, check the main topic about SQL Insert Multiple Rows
Therefore, we have to explain how to store an image in a folder from the database.

So, you can this image there is a folder of image store and inside the folder, all collect the image if you insert an image from the database.
Step 3: Insert image and fetch image Html structure code
<form method="POST" action="index.php" enctype="multipart/form-data">
<input type="file" name="image">
<button type="submit" name="upload">Upload Image</button>
</form>Here, this is a code of form for an upload image files from the frontend.
So, in this form have one input that fetches image file and other fields for a button that is the event when clicking this button then run our program query. These are conditions that are used to over code.

How to Display an Image in Php from MySQL Database Example
Similarly, as same, we declared the display image code above.
Now, specified only display image from the database. See inside code here we implement query to fetch an image from MySQL database. As well as, have some examples.
<!DOCTYPE html>
<html>
<head>
<title>retrieve image</title>
</head>
<body>
// database connection
$conn = mysqli_connect("localhost", "root", "", "student");
// Fetch image from database
$img = mysqli_query($conn, "SELECT * FROM student_table");
while ($row = mysqli_fetch_array($img)) {
echo "<img src='images/".$row['imagename']."' >";
}
</body>
</html>As a rule, this is mainly commonly used in this code for fetch data from the folder.
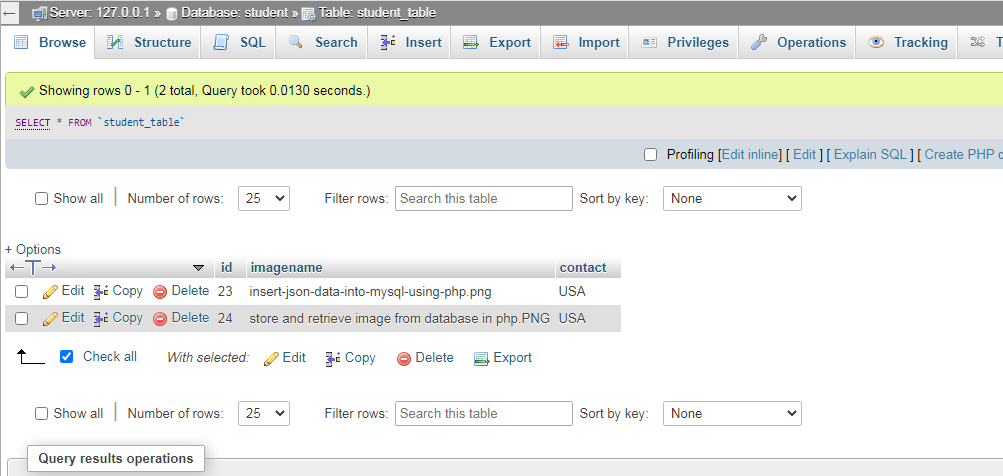
So, I have created a database of student names. Also, create a table in the database whose name is student_table.
Here, we have to insert over image path. Also, the store image folder then gets the path and showing an image the same as the frontend.
Afterward, store and retrieve image both code available above code section. Also, you can retrieve multiple images from the database and folder.
As a rule, as you know about that whenever started this functionality.
Firstly, get the image name from an image using code and then put the image name in the database name.
As well as, upload image a folder this is the proper way to program the store and display image in the database.
Conclusion
In this article, included code of store and retrieve image from database in Php.
So then, if you any other queries and issues with it ask from the comment section. Also, you can learn more about How to Insert JSON data into MySQL using PHP

this is very helpful i personaly used that great thanks for it…
Thanks..welcome to visit
great articls information thanks
thnaks a lot…
thank you it works to me I hope longer living for you it was to difficult to me but I have more source but no one wasn’t done to me tank you again
Superb, what a blog it is! This website provides useful facts to us, keep it up.