How to Get Radio Button Value jQuery:- We get Radio button value by id using jQuery. There are many methods to get values and checked multiple values by id and class.
I have to define basic of jquery forget value of input from jquery script. you will apply and learn these codes this is basic and understandable for you.
Table of Contents
How to Get Radio Button Value in jQuery
Here is a simple start step by step on how to start jquery. so you can use the jquery library. It is mandatory because We have to implement a javascript library therefor We have to mention the head section or body section.
As you like for coding. There are two types of the library first you can download the jquery library from here and put the library on your page.
From this link show above download and put like.
CDN Link Jquery:– Now also put this CDN link of jquery and implement coding. We are providing the below link using your page. If you are using and continues types of script codes as you like here is code
Get Radio button value
Now here we are proving coding you see below section and copy and paste from there and you should apply on the pages.
So I will explain step by step how to apply this code to getting value with output. I have mention full script code with example.
If you click and get Radio id
Now There are also parts of design like the bootstrap link for a container. Now, this code has to show the radio button and script code and CDN link. Here are three links both link bootstrap for designing the park and one of jquery CDN on the header section.
Therefore we are using the script code head section We have to use a selector for the event and apply the code showing output with alert.
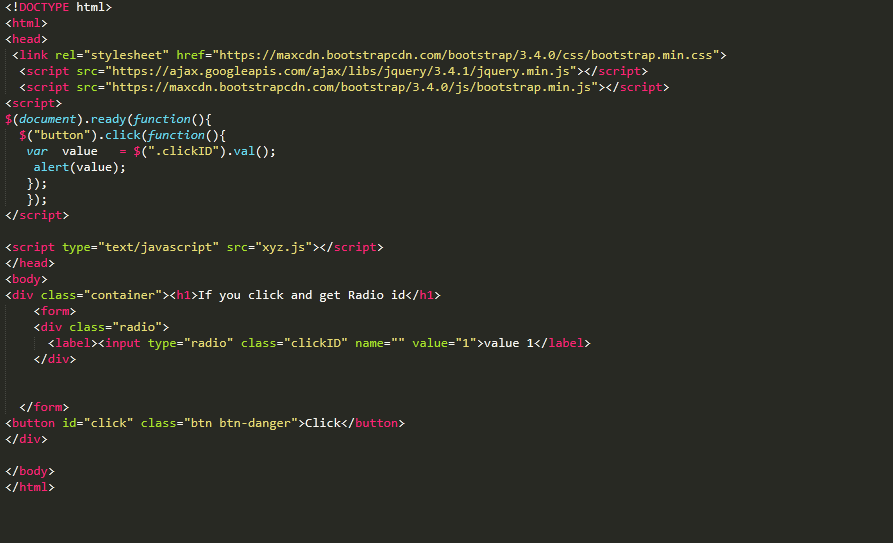
Image:-
There are showing and store value in a variable and pass the value output alert. You are use-value anywhere as you want here.
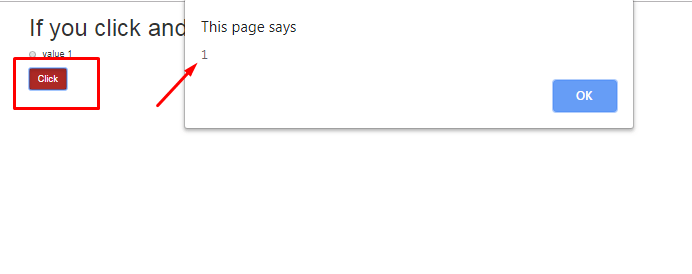
Let Now Here are HTML of a page. We define a button when you click this event after the click button will show an alert box during a jquery alert box. Then it can bee see the output of getting value in this alert box. Also, go to this link check JQuery Radio Button Checked Event By Id & Class
If you click and get Radio id
Have to also explain step by step framework have to learn easy and fast. There are many easy understand methods of CodeIgniter Tutorial. Here everything about Codeigniter for beginner and with mini projects with example will go and check it.
Get value output using jquery:- have to show code and output get radio button value in jquery below are two images one is a sublime editor when mentioning the code and also another image showing output
Image:-



Great very helpful…
thanks