Firstly, I explain all about step by step that how to set up woocommerce shop page. As well as, provide some examples with the using woocommerce themes.
After that, we create a shop page with the help of woocommerce shortcodes. Also, discuss step by step all example in this woocommerce shop page layout.
As well as, discuss all woocommerce shop page shortcodes with the example. Thus, apply some woocommerce shop page layout plugin for designing in the below section following heading in this article.
Afterward, we discuss how to add a shop page to WordPress. Therefore, implement whole woocommerce settings with the help of documentation.
Here, the main points explain and implement our article that how to create multiple shop pages in woocommerce using WordPress. So, the themes and will create some page for the shop page discuss with tutorials step by step in the below sections.
Table of Contents
How to Set Up Woocommerce Shop Page
Here, as we know the default shop page is provided default settings in woocommerce themes. So, they have given some custom shop page setup options of settings from the front end.
Firstly, showing you an example of a shop page set up using woocommerce with the help of woocommerce themes. Here, let’s start to set up the woocommerce shop page.
Thus, go to the store page from the dashboard or direct link follow http://siteurl/shop/ After that, visible a shop page on this page visible some products.
Now, if you want to many options on your store page like product search by category and product showing from choosing particular options. As well as details of products on the store page.
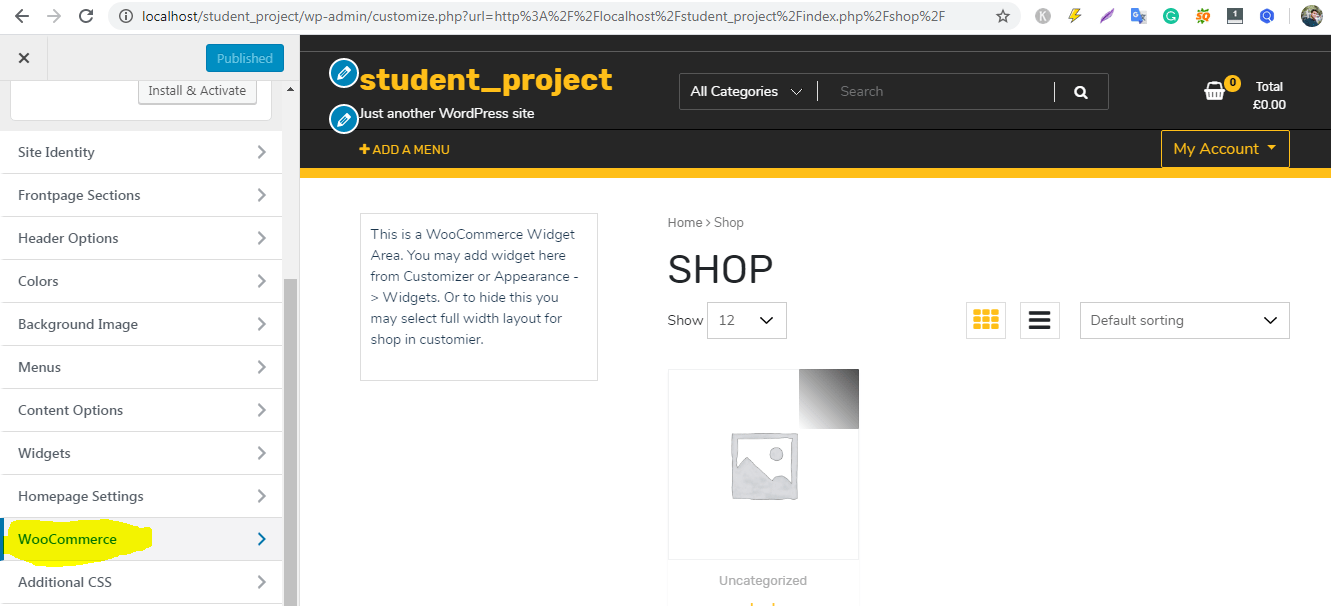
Hence, you can make it as you want to your shop page. Therefore, go to themes customize option.

Woocommerce Settings Documentation
- Firstly, go to the WordPress dashboard then find appearance options in whole menus.
- After that, click the customize button option then visible a new window for customizing woocommerce theme.
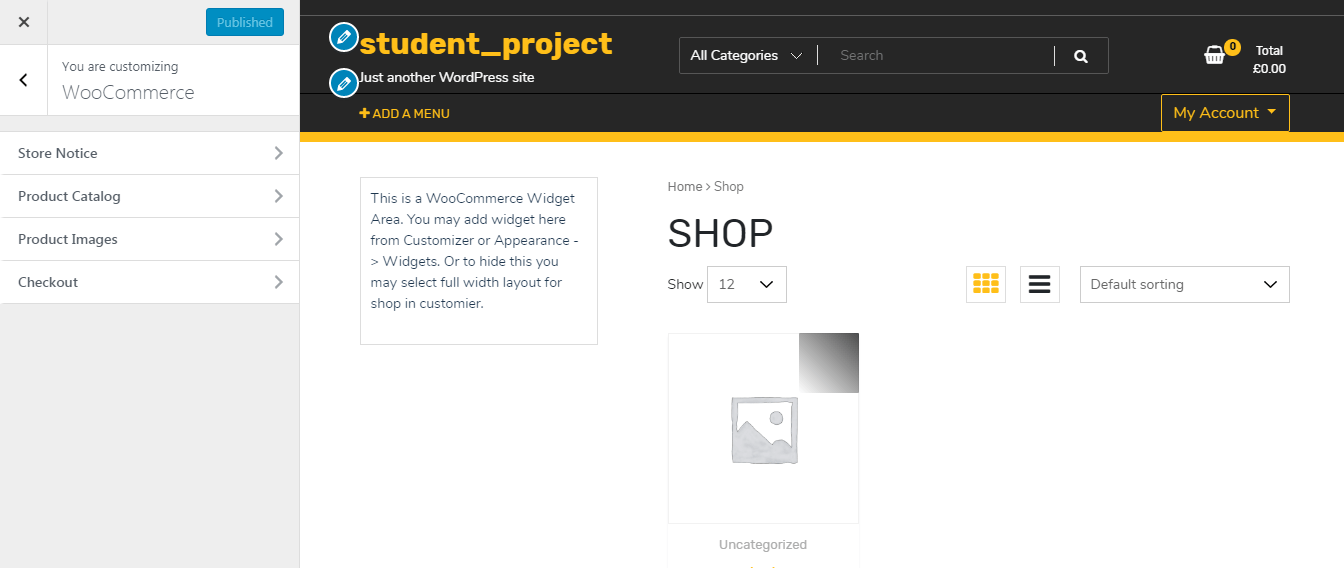
- Similarly, you will see that many options for customizing themes then find the woocommerce option on this left sidebar. In addition, we will get there some woocommerce store options to set up the woocommerce shop page.
- Here, choose an option product catalog and choose display show page Select fields. After that, there have given some select options you can click a particular option if you want to show on your shop page.
- So, then another option for category display similarly, choose an option n your store page using it.

Now, the next step of set up the woocommerce shop page.

Finally, you must be set up manually settings of the shop page to following those steps to the above sections. As well as, go to these settings show everything as you like.
Note:- many woocommerce have given these option but some themes have given another option it means styling and name may be different. so, don’t be confused about similarly visible products on your shop page.
Woocommerce Shop Page Shortcode
In this paragraph, we have to provide a shortcode for creating a new page of the shop page. Firstly, you must know about shortcode when we want to visible woocommerce product on your any page.
Then, you need to woocommerce shortcode through this easily create a store page. Afterward, if you learn more about in details click this link and find whole WordPress shortcodes on your project woocommerce shortcodes

After that, create a new page and put this woo commerce shop page shortcode. Therefore, woocommerce allowed default settings to choose visible creating a new page to connect the shop page with the using woocommerce settings.
So, the main point is going to woocommerce from the WordPress dashboard and click then go through the settings. Also, the visible new window page can see above menu section have a menu of product.
Now, there a select field in which we select your new shop page. After that, woocommerce allows showing the product on your page this is the main process.
Woocommerce Shop Page Layout Plugin
Similarly, woocommerce provides many plugins for shop page layout implementation. So, we have to some plugin link you can install these and change your layout your shop page.
Above all, there is some main customize shop page layout plugin link follow these links and install on your WordPress project.
For example, when you customize the shop page layouts. So, then they allow multiple fields to implement the different structure of the store page as you like.
How to Add a Shop Page to WordPress
In this paragraph, explain how to add a shop page to WordPress. So, as you know woocommerce allowed default add a shop. Therefore, add a new shop page you can follow the above section steps.
Finally, there have to define and showing an image that how to add a new shop page using WordPress. Therefore go to the dashboard woocommerce menu and then settings.
After that, click the product of the menu then select your page as you like to add on your page. Also, explain woocommerce shop page shortcode above section find it.
How to Create Multiple Shop Pages in Woocommerce
Therefore, whenever you created multiple shop pages with the use of woocommerce. So, create your pages in which you include your shop page and then woocommerce allow the right side to choose the template.
Afterward, create a new page and choose a template of the shop page. similarly, again the same process to another shop page. during, you should be implemented multiple shop pages with it.
Firstly, do create a store template that then can be the select template from the page. Therefore implement all functionality on your template page. Also, you can learn how to create template page using WordPress find it WordPress custom page template
Conclusion
Finally, discuss how to set up the woocommerce shop page with the example. As well as implement woocommerce themes all step with shortcode and default both types of explanation.
Also, if any other issues simply this topic ask us to drop your queries with our email and more learn in details similar topic find this WordPress themes vs templates

Very nice post. I just stumbled upon your weblog and wanted to
say that I’ve really enjoyed browsing your blog posts.
After all I will be subscribing to your feed and
I hope you write again very soon!