Every woocommerce user wants to know about woocommerce shortcodes and how to use shortcodes in own pages. So we are providing some shortcodes and also explain about them.
So if you are willing to learn or I have made these informative detailed notes with examples. you can Easy to use all shortcodes whole woocommerce pages and also you can override and edit woocommerce pages in this guideline.
Table of Contents
What are woocommerce shortcodes?
Woocommerce is allowed the various type of functionality to pages, posts for shows woocommerce shortcodes to use functionality. We are implementing everywhere to use shortcodes.
These are the list of woocommerce shortcodes that where can we use and these codes help you a lot for your post. We can add the functionality through Woocommerce shortcodes to our page.
These are some shortcodes for main woocommerce pages
- [woocommerce_checkout]:- In these woocommerce checkout shortcodes through shows checkout page on my checkout page and other custom pages, we can show this page I have explained in details about it below
- [woocommerce_my_account]:- These shortcodes display woocommerce my account page will explain how to use and create a page on the below side.
- [woocommerce_cart]:- This is a for cart page display all details cart pages and similarly use it these shortcodes.
- [woocommerce_order_tracking]:- In this shortcodes. We use this code to track your order with your order id explain in below you can see with an example. It only provides a shortcode.
How to use Woocommerce Shortcodes in WordPress
Here we have explained how to use shortcodes in WordPress. If you are willing to learn about it you can read all paragraphs hope you will get the best.
Now first you need to know that what is a shortcode. Whenever we create functionality. We create shortcodes to use it so that we have no problem using that functionality. Through this shortcode. we can use it anywhere.
So woocommerce by default create some page on the project you can see your WordPress backend. There are available pages list shop page for shows products, Cart page, Checkout page, and my account page.
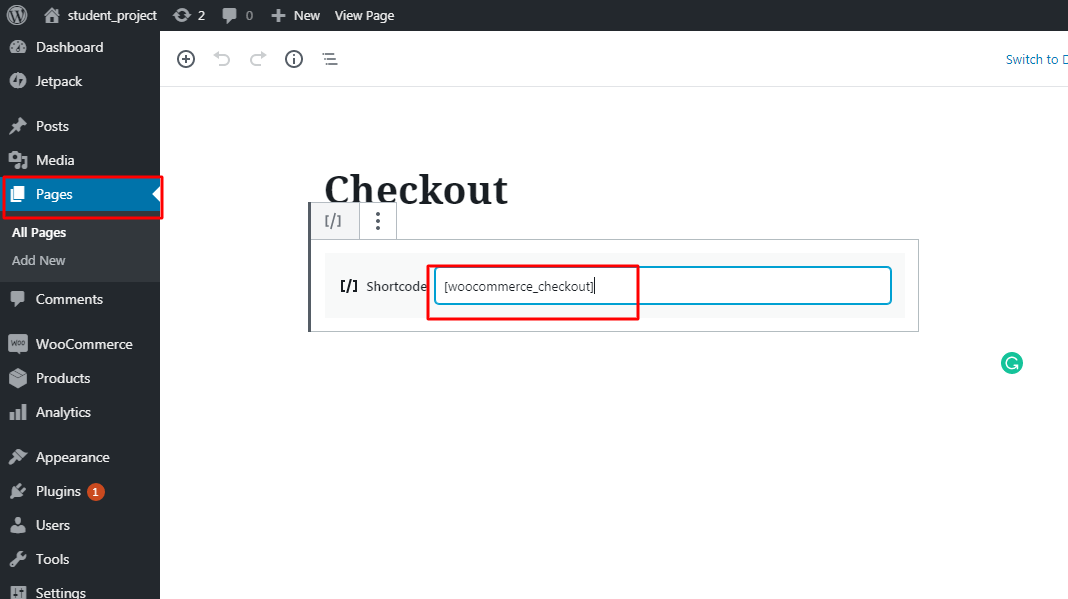
Step 1:- Here are shortcodes following this step go to WordPress backend wp-admin->pages->Checkout here you can see shortcode [woocommerce_checkout].
And you can also create a custom page for checkout goto your pages and create a new page as you want and put this shortcode.
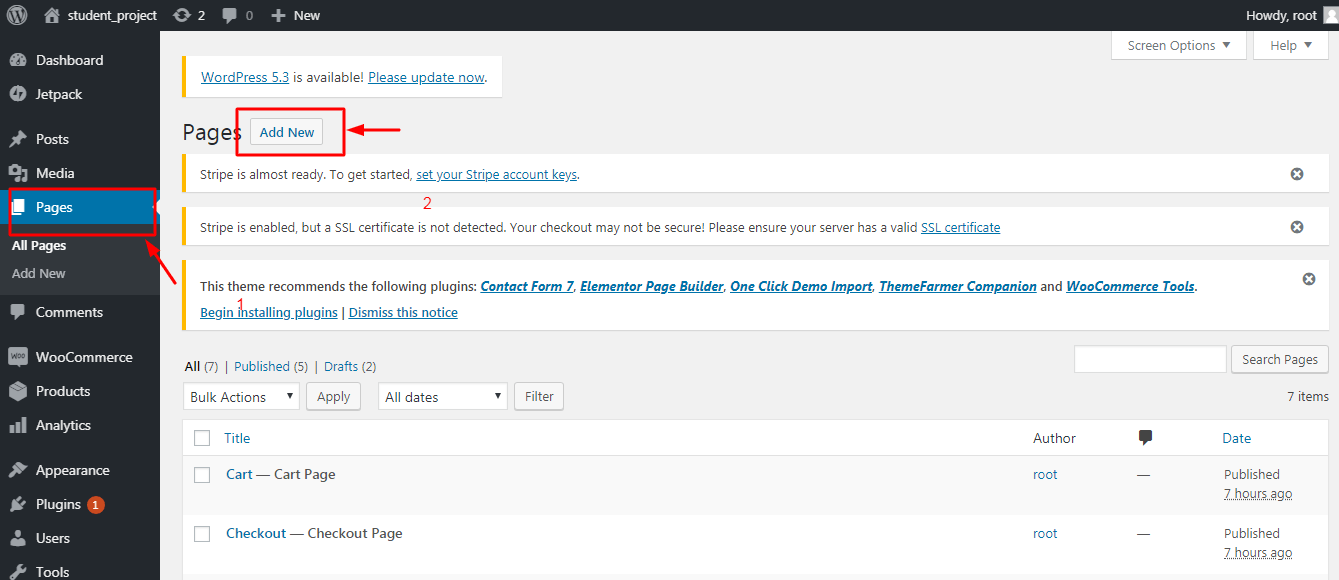
Step 2:- Here we are telling you how to create a custom page put the shortcode. One more thing In this way. we can use it on all pages of Woocommerce shortcodes. line cart page, shop product page, and my account page. Javascript date format mm//dd/yyyy
wpadmin->add new page ->put your shortcode

Woocommerce Shortcodes Shop Page
Here we are shows you how to create a shop page and also shows all product with examples. First, what is the shop page? the shop page is a store collection of various types of products.
On this page, we show products on the whole page and also woo-commerce provides product details like product price, SKU, product description and all think about products.
It is a woocommerce default store page. Now how to customize the woocommerce shop page step by step please follow these insertions.
Step1:- dashboard ->woocommerce-> settings ->products
Woocommerce Shortcodes Plugin
So in this way you are using shortcodes with a plugin. The plugin is given all shortcodes of woocommerce with the help of a plugin you create custom woocommerce page.
Like shop page, checkout page, cart page and also showing special products with product element categories.
Here We provide some plugin for shortcodes go and check this plugin woocommerce shortcodes plugin In this plugin able to codes.
Here is the list of the following headings in details.
- Its woocommerce product attributes shortcode.
- Product category list shortcode.
- Single product shortcode page.
- woocommerce shortcodes plugin.
Woocommerce Product Attributes Shortcode
In a similar way to use attributes, shortcodes attributes show with the product category, terms, SKU, ids. In this, we can know the details of any product.
[products tag="here is your tag name "]
As we know, we can use the shortcode to show the product attributes but we can show it only with the product. This is a function defined by the pre woocommerce. Above the shortcodes for tags as a similar way for it.
Woocommerce Product Category list Shortcode
Here is we are showing how to show product category in WordPress also given shortcode. “[product_categories]” this is a shortcode to show categories with it and also will be shown only a specific category so you can use only the write category in the shortcode.
Product category wc predefine in the table all categories we fetch and will be shown on the page as we want. This is a pre-define element by woocommerce.Top 10 programming languages 2020
woocommerce single product shortcode
Here We have to provide a single product Shortcodes code. Actually there have single product pages in which we are showing the single product and it is a default page for a visible single product.
After that, Every single product has many properties show on the single product page like price, tags, category, product description, Product thumbnail. Tabs in which we can also show additional product features.
Here is Shortcodes for show single product page “[product id=”120″]”
Woocommerce is given many plugins for shortcodes to find and install a plugin. There have given some shortcodes for pages. We can create some page as you want after that you can put code on the page.
Here are some points of the show following products
- product display
- product id
- featured products
Product Display
In Which product display create our post to display all products. If we have to display one of the shown products. Then we will add some properties as we show.
We have to show shortcode for “product display” [products]
Product id
In which product id from display specific product actually here is mention in shortcodes product id in which display only will appear as product id with product properties
You can try this code for display product “[products_id]”
Featured products
In featured products, we have to display which is relative by features. woocommerce provides us a shortcode for it. So we can display with the code and also showing product limit of featured product find shortcode and put your inside code.
[products visibility="featured" limit="4" ]
woocommerce product filter shortcode
Use this woocommerce product filter shortcode on your shop page and also use any other page. So in this woocommerce product search shortcode, some attributes are relative for search products.
By the way, they are given more plugin for product filter through ajax. Together with it is a very fast response for search products nowadays many projects are using it.
[woocommerce_product_filter_products]
One Page Checkout Shortcode
As we know in the checkout page many methods for display pages like default woocommerce checkout page. Woocommerce provides a shortcodes single page checkout in which use this code will be display checkout.
So first you will create a page namely checkout and put it in this code [woocommerce_checkout] in the content section. When you added checkout code and on your checkout page check the preview once again.
If they have products on the card page they will be show product details on the checkout page. if you don’t have so you can add a product first on the cart page and then proceed after the checkout page.
Make sure use these shortcodes properly use on the checkout page here is shortcodes[woocommerce_checkout]
Woocommerce Shortcodes not working
As we know sometimes our woocommerce shortcodes not working. There can be many reasons for it because sometimes we mistake on our page when we use shot code on our shop page and any other page.
So they come to show an error. It also has handy shortcodes from Woocommerce which work on the specific default pages. Whenever you get such a problem so first, you have to check shortcode.
If that is the right code then you will check the default woocommerce page. That it shortcodes working on it is not if it is working then you try to another shortcode that works to any other page.
Here is display some woocommerce custom get product attributes
$product->get_price(); $product->thumnail(); $product->sku(); $product->description();
Conclusion:-
Afterward, We are discussing all the Woocommerce Shortcodes topic in this article hope you understand.
If you have any other issues and queries relative to these articles and so on you can ask them in the comments section box. find any relative articles jQuery hasClass





trabalhos espirituais com cabelo
Saved as a favorite!, I really like it!
Bookmarked!, I enjoy your web site!
Like!! I blog quite often and I genuinely thank you for your information. The article has truly peaked my interest.
I learn something new and challenging on blogs I stumbleupon everyday.
Everything is very open with a precise description of the issues. It was really informative. Your site is useful. Many thanks for sharing!
This website truly has all of the information and facts I wanted concerning this subject and didn’t know who to ask.
Great beat ! I would like to apprentice at the same time as you amend your website, how can i subscribe for a blog site? The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright transparent concept|
Thanks for finally writing about > blog_title < Loved it!|