WordPress custom page template:- We are providing a list of the custom page that how to create a page in child themes and also define the custom page is not working with all examples here is a list of the point see below.
Table of Contents
WordPress Custom Page Template
So I will show you how to create a custom page on your website as you know to start with your file structure in the root directory there are so many pages I have show pages structure.
I will define some main directory and files from word press file structure.
Here is list see that extension file .php go to your file root directory
Following these step
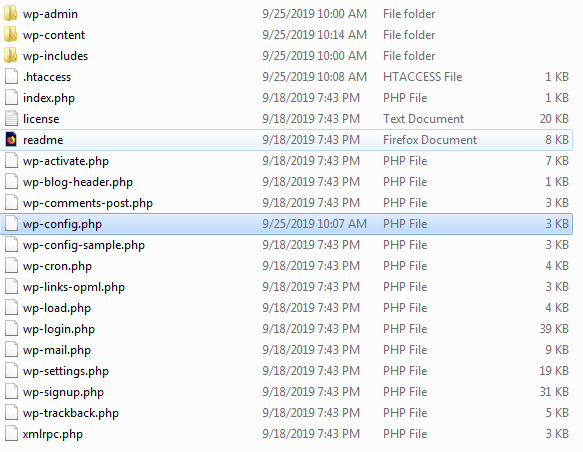
- go to the root of file structure -> your project name folder
- then go to the folder -> wp-content
- Also open themes folder -> themes
- After go to your themes on the list.
Here is path following this link for create custom template \xampp\htdocs\student_project\wp-content\themes
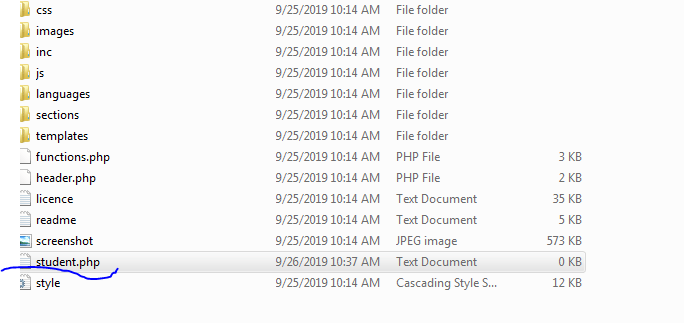
So start the first step when staying in main files you can create a custom template to do right-click and select a new file with extension .php below example you can see screenshot.
I have to prove after this process goes inside open the file and mention default comment they provide for a custom page create.
I created a file student.php in file structure show list

These are work from backed this is finish also how to show this temple on the admin dashboard area.
So go to the admin dashboard to create a new page for with title and select template.
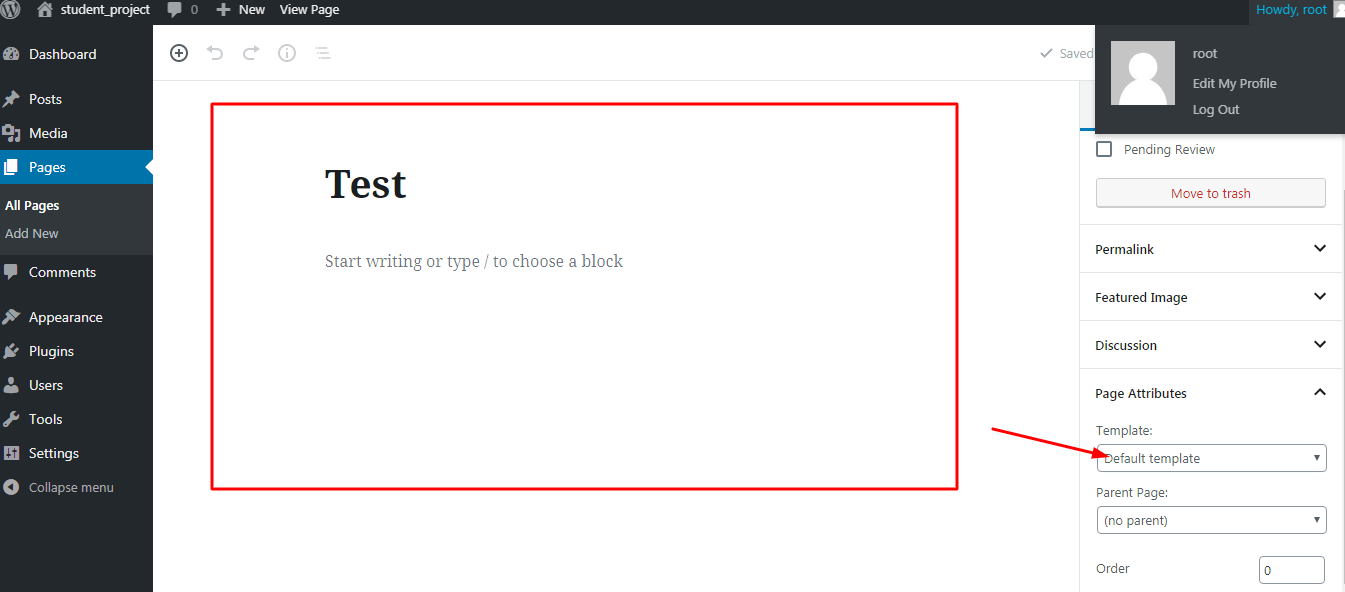
who made right now select the from the sidebar here is get all create template will provide an example below show the image. HTML Syntax
Go to the admin dashboard click the Add New button after write title something when select template sees this.
Now you have done successfully create a custom template. We give you a code you can paste your page there are also has header and footer. You can paste in your page and display any code as you want.
Here is your code as you
WordPress custom page template not working
It has an issue with the main problem many users doing. So how to fix there is no major problem firstly check your template open and close your PHP codes.
After that check template name and check your directory path when you are not able to path then fix your path has to provide.
student_project\wp-content\themes
WordPress custom page template in the child theme
If you want to create a custom page using child themes so let start step by step all step about child themes and how to implement child themes using your themes with example
How to create a child theme in WordPress 2019-2020
When you will create a child themes go your main directory we will give you an example about all steps following those steps below.
- go to file directory follow this path student_project\wp-content\themes and create a folder in this path main standard ways for creating child themes. When you are creating child themes folder main themes folder and child themes folder name both are the same but the main point. Added a child themes folder like a student to Student_child
- Then inside child themes folder should create file one of the function file another file style and also include assets below example function.php and style.css
- Added this code in the style file
/* Theme Name: student Child Theme URL: https://wlearnsmart.com Description: student Child Theme Author: Developer Author URL: https://wlearnsmart.com Template: web learn smart Version: 1.0 Text Domain: student-child */ Custom CSS goes after this line
After that added a coded below this code some line for parent themes items including by this code
Custom page template in child themes
Now let’s insert a file whenever you want to create put a file name to create a new file in this child themes and add custom-template.php following the same process.
As we mention above paragraph if you are done this step after that go to the dashboard create a new page and select a template from the sidebar.
student_project\wp-content\themes\spyropress-child
Conclusion
WordPress provides many ways and define a custom template and child themes with codes. If you have any queries about the article please contact and leave a comment sure.
I will give your reply at a time if you have any other queries about the developer field please ask hope helpful for my side.
For more development article here find out CodeIgniter tutorial





trabalhos espirituais de confiança
Like!! Great article post.Really thank you! Really Cool.
I like the helpful information you provide in your articles.
I will bookmark your blog and check again here regularly.
I’m quite sure I’ll learn many new stuff right here! Good luck for the next!
Thanks…welcome to visit.
This blog was… how do you say it? Relevant!! Finally I have
found something that helped me. Many thanks!
I have a blog based on the same topics you discuss and would really like to have you share some stories/information. I know my audience would appreciate your work. If you’re even remotely interested, feel free to send me an email.|
Wow, great blog article.Really looking forward to read more. Will read on…