So, you are looking at how to fix ‘WordPress jQuery is not defined’. The major issue is some time WordPress ‘uncaught referenceerror: jquery is not defined’ or $ is not defined jQuery.
Therefore, when does this error appear on the WordPress website? when jQuery is not defined on your WordPress project. they come to appear error.
In fact, many WordPress themes predefined add library and files of jQuery. So, If there is no jQuery add, then we appear such error WordPress jQuery is not defined.
Here, in the below section you can see how to fix jquery is not a defined issue. As well as, add enqueue jQuery WordPress.
Table of Contents
WordPress jQuery is not defined
Now, as we know that for $ is not defined. it means there is no mention of any version of the library on your themes. Firstly, go to the editor and check the library.
So, if there is no library then you can add. Now, how to add library on your WordPress themes. Therefore, in the below section we have to provide all methods step by step.
Here, how can we do its methods? Firstly, the jQuery library provides two methods which are File upload of the jQuery library and CDN.
In this, both methods one think important add library on the WordPress themes.
wp_enqueue_script( 'path-jQuery', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js', null, null, true );For this script, we have added the jQuery CDN link. Similarly, you can add a file upload library link for this put the file path name in this syntax.
wp_enqueue_script( 'Jquery-script', plugin_dir_url( __FILE__ ) . '/js/my-script.js', array( 'jquery' ), '1.0.0', true );As a part you can put the CDN libary link directly header and footer. Therefore, go to themes root folder and find the footer then putting this CDN link your issue will be solve. After that, wordpress jQery is not defined error not showing on your project.
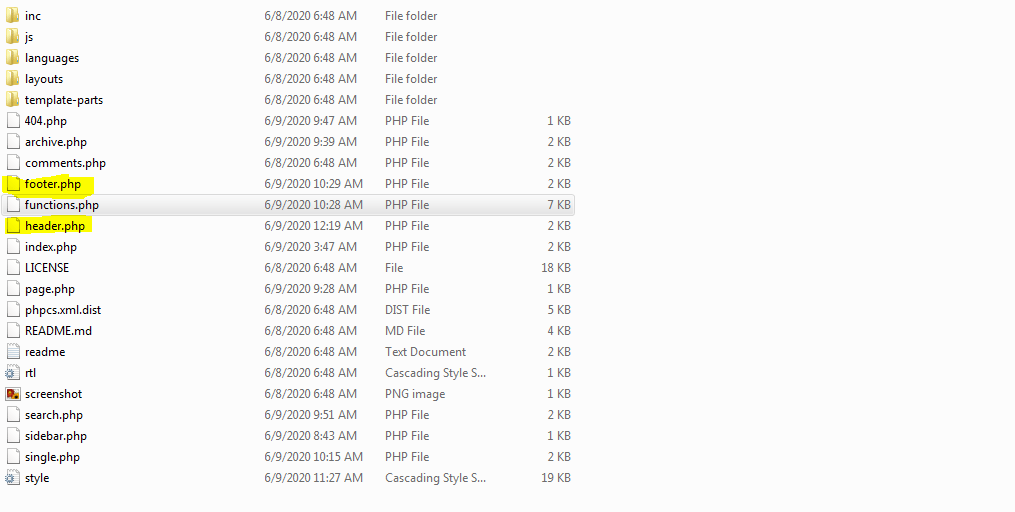
Here this is the root directory path \wp-content\themes\theme-name following and finds the footer

<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>Add jQuery to WordPress
In this paragraph, we are showing how to add jQuery to WordPress step by step with the example of code.
So, the main structure of WordPress to add jQuery to WordPress. Therefore, go to the root folder of themes and find the function file.
As a rule, there has a function file. So, you can open this file and find a hook in which mention style and script path. Here, in the below section you can see function hook code. Also, add with the custom code How to Get Radio Button Value jQuery
function blog_themes_scripts() {
wp_enqueue_style( 'blog-themes-style', get_stylesheet_uri() );
wp_enqueue_style( 'Bootstrap-style', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css' );
wp_enqueue_script( 'blog-themes-navigation', get_template_directory_uri() . '/js/navigation.js', array(), '20151215', true );
wp_enqueue_script( 'blog-themes-skip-link-focus-fix', get_template_directory_uri() . '/js/skip-link-focus-fix.js', array(), '20151215', true );
wp_enqueue_script( 'jQuery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', null, null, true );
wp_enqueue_script( 'Cloudflare-script', 'https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js', null, null, true );
wp_enqueue_script( 'path-jQuery', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js', null, null, true );
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'blog_themes_scripts' );Finally, Saw this point to how to add jQuery to all the above sections. If you want to only add a hook with the help of using function then you can only use it below section.
Actually there is a function whereby fix your problem easily of uncaught referenceerror: jquery is not defined or WordPress jquery is not defined.
function blog_themes_scripts() {
wp_enqueue_script( 'path-jQuery', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js', null, null, true );
}
add_action( 'wp_enqueue_scripts', 'blog_themes_scripts' );So, add this code in the thems folder. After that, the function file opens put this code. Thus, this issue $ is not defined will be solved on WordPress.

After that, wp-content and go to the theme folder then select your themes and click on it.

Enqueue jQuery WordPress
Hence, we used enqueue jQuery to link WordPress. we were given a code you used it on your WordPress function file for add jQuery to WordPress.
wp_enqueue_script( 'path-jQuery', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js',Similarly, added this code like the above section otherwise added directory CDN. in which solve your problem and not showing this kind of error PHP jquery is not defined.
uncaught referenceerror: jquery is not defined
Similarly, showing the issue of this type for not defined jquery on your WordPress themes.
Therefore, you can add link multiple methods likewise, directly use scripting language otherwise add enqueue WordPress default function.
So, whenever you can check your console there are showing this uncaught referenceerror: jQuery is not defined.
Therefore, many WordPress themes are not added jQuery we have to do it ourselves. it’s very easy to add $ is not defined error on your themes.
Here, one thinks more important some come to another issue. Also, you have to defined still it not working because, version issue.
So, if you add an updated jQuery link not showing autoptimize jquery is not a defined issue.
function allScript() {
wp_enqueue_script( 'jQuery', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js', null, null, true );
}
add_action( 'wp_enqueue_scripts', 'allScript' );
jQuery Plugin
This is a very simple method to add jquery with the help of a plugin in your WordPress themes.
Firstly, we have to provide the best some plugin link for add jquery to WordPress. Thus, you can easily use and do it any code with this.
For Example, we have to give some link to download the plugin for WordPress and install this plugin to your site.
After that, this plugin automatically adds updated version jquery to WordPress.
These are the same plugin to add custom jquery to WordPress. Also, fix this issue problem WordPress jquery is not defined with it. Also, add custom code of Email Validation in JavaScript
Conclusion
Finally, we explained all methods of WordPress jquery is not defined. Also, give some examples of code in these articles.
If you have any other queries drop your query in the comment section. As well as, more important relative topic Difference Between Java and JavaScript

Like!! I blog quite often and I genuinely thank you for your information. The article has truly peaked my interest.
Welcome..Sir
What’s up, just wanted to say, I loved this blog post.
It was inspiring. Keep on posting!
I’m gone to inform my little brother, that
he should also pay a visit this webpage on regular
basis to obtain updated from most recent reports.
Some really fantastic posts on this website, thanks for contribution. “I finally know what distinguishes man from other beasts financial worries. – Journals” by Jules Renard.